Five years is not a lot of time in the grand scheme of things. But in the world of technology, five years is like dog years. A lot can change in that time, and website design is just as prone to those advances as cellphones and laptops.
Here are some of the biggest changes in the features and functionality of a website over the last five years.
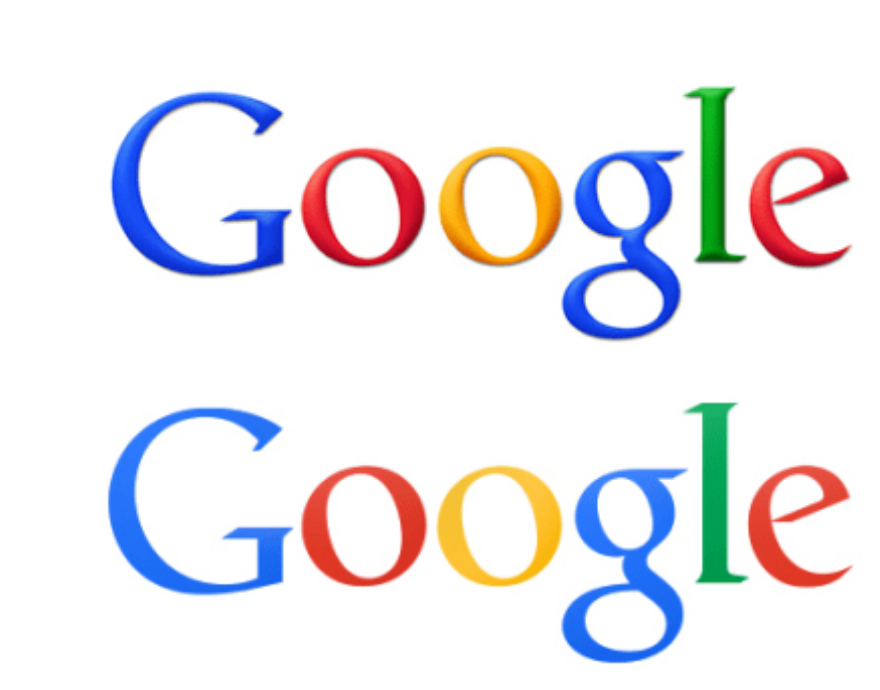
From 3D to flat.
One of the biggest and most obvious recent changes has been an aesthetic one – the move from 3D designs to flat ones.
A good way to demonstrate this is by reviewing the old Google logo, which included subtle highlights and shading to create a raised 3D effect. This moved to a ‘flat’ design, with zero shading or highlights. More recently, the logo has been updated again to an even more pared back, minimalistic look.
This trend has become popular across general website design thanks to its clean and fresh appearance.


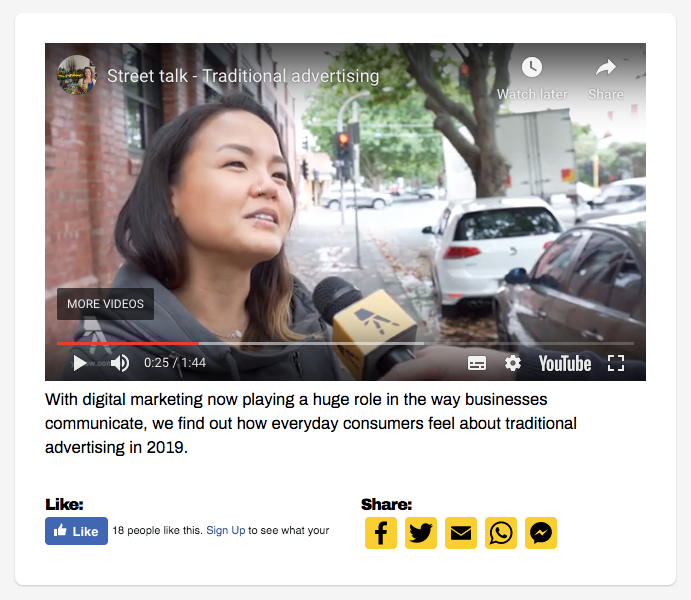
Video inclusion.
Another major change recently has been video content on websites.
Visit almost any home page of a modern and digitally adept brand in Australia right now, and there’s a good chance that video is in use in some way.
This could be as a rolling background for added engagement and beautiful imagery, or it could be a homepage video explaining the products or services of the brand. As modern users typically have fairly short attention spans, video can be a good way to capture their attention and share your brand at the same time.

Mobile optimisation.
In late 2016, mobile officially surpassed desktop for browsing use. This means ensuring websites are optimised for mobile browsing has shifted from being the gold standard, to the norm.
Websites are now built with mobile in mind, for all types of phones, as well as tablets. In terms of design, this means less text, more banners, more icons, and plenty of slides and scrolling for easier navigation.
Social media inclusion.
In 2014, Social Media News reported that there were 13.4 million monthly active users on Facebook in Australia, and by January of 2019, that figure grew to 15 million. Similarly, the number of Australians using YouTube jumped from 13 million to 15 million in that time.
Modern websites are using this social boom to make logins much more convenient for the customer – allowing log in with your social media credentials, meaning you can access members-only areas in a website without having to sign up with an email address.
You can also easily share videos and articles from a website straight to a Facebook page, or Twitter, as seen on the Business Hub below. Plus, it’s also common to see embeds from social media in online content in the form of videos, images, Tweets, and more.
It’s a good idea to add these share buttons as standard on your website pages and blogs so your audience can easily share your brand. Each platform makes this easy with code configurators. You will need the URL of what you want to make shareable, and you will copy this into the tools on Facebook, Twitter, or other apps, then copy the resulting code into your website builder where you want it to appear.
Or, simply ask your website developer to set these up for you!
Greater security measures.
As well as protecting their customers online, businesses have had to take steps to protect themselves.
One such measure is that of reCAPTCHA. As a business owner, this free Google tool can help you to detect and stop automated software (bots) from engaging with your site. This essentially works by asking genuine users to check a single box, which allows them to browse easily in seconds, but this stops a bot from accessing your site, filling in forms, and sending you spam that you then have to filter through.
